Price List
This layout can be use to compare product versions and to list product prices.
There are two version of it and here is the first :
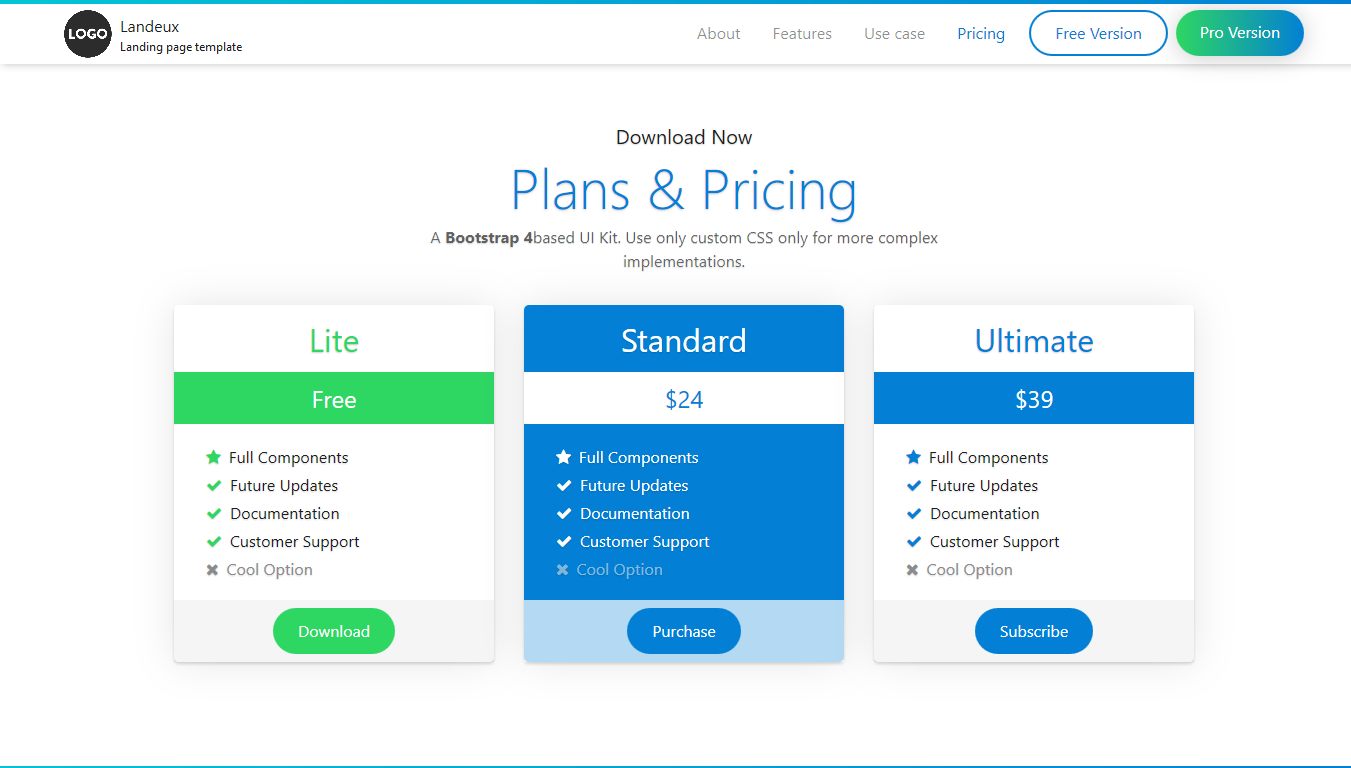
1. Price item with class price-item-alpha

CODE
Here is the HTML code to obtain it. Embed it within the main tag with class page-main.
<!-- Begin of pricelist section -->
<div class="section section-pricelist fp-auto-height-responsive bg-white bg-bright" data-section="calltoaction" id="pricing">
<!-- Begin of section wrapper -->
<div class="section-wrapper padding-top padding-bottom">
<!-- title -->
<div class="section-title text-center">
<h5>Download Now</h5>
<h2 class="display-4 display-title">Plans & Pricing</h2>
<p>A
<strong>Bootstrap 4</strong>based UI Kit. Use only custom CSS only for more complex implementations.
</p>
</div>
<!-- content -->
<div class="section-content anim text-center">
<!-- Pricing table -->
<div class="price-table">
<div class="row">
<div class="col-12 col-md-4">
<!-- begin of price item -->
<div class="price-item-alpha price-item-secondary shadow mb-4 sr-up-td4">
<h4 class="item-name">Lite</h4>
<div class="item-price">Free</div>
<ul class="item-features text-left">
<li class="ok">
<i class="icon fa fa-star"></i>Full Components</li>
<li class="ok">
<i class="icon fa fa-check"></i>Future Updates</li>
<li class="ok">
<i class="icon fa fa-check"></i>Documentation</li>
<li class="ok">
<i class="icon fa fa-check"></i>Customer Support</li>
<li class="diseabled">
<i class="icon fa fa-remove"></i>Cool Option</li>
</ul>
<div class="item-footer">
<a class="btn btn-secondary btn-round" href="#services">
Download
</a>
</div>
</div>
<!-- end of price item -->
</div>
<div class="col-12 col-md-4">
<!-- begin of price item -->
<div class="price-item-alpha featured price-item-primary shadow mb-4 sr-up-td2">
<h4 class="item-name">Standard</h4>
<div class="item-price">$24</div>
<ul class="item-features text-left">
<li class="ok">
<i class="icon fa fa-star"></i>Full Components</li>
<li class="ok">
<i class="icon fa fa-check"></i>Future Updates</li>
<li class="ok">
<i class="icon fa fa-check"></i>Documentation</li>
<li class="ok">
<i class="icon fa fa-check"></i>Customer Support</li>
<li class="diseabled">
<i class="icon fa fa-remove"></i>Cool Option</li>
</ul>
<div class="item-footer">
<a class="btn btn-primary btn-round" href="#services">
Purchase
</a>
</div>
</div>
<!-- end of price item -->
</div>
<div class="col-12 col-md-4">
<!-- begin of price item -->
<div class="price-item-alpha price-item-primary shadow sr-up-td3">
<h4 class="item-name">Ultimate</h4>
<div class="item-price">$39</div>
<ul class="item-features text-left">
<li class="ok">
<i class="icon fa fa-star"></i>Full Components</li>
<li class="ok">
<i class="icon fa fa-check"></i>Future Updates</li>
<li class="ok">
<i class="icon fa fa-check"></i>Documentation</li>
<li class="ok">
<i class="icon fa fa-check"></i>Customer Support</li>
<li class="diseabled">
<i class="icon fa fa-remove"></i>Cool Option</li>
</ul>
<div class="item-footer">
<a class="btn btn-primary btn-round" href="#services">
Subscribe
</a>
</div>
</div>
<!-- end of price item -->
</div>
</div>
</div>
</div>
</div>
<!-- End of section wrapper -->
</div>
<!-- End of pricelist section -->
To add another price column add the following code within a Bootstrap div with col-* class.
Two variant colors are available by default : Add class price-item-primary
for primary color, and price-item-secondary for the secondary color.
For primary color, adding class featured> will make the pricing item highlighted.
<!-- begin of price item -->
<div class="price-item-alpha price-item-primary shadow sr-up-td3">
<h4 class="item-name">Ultimate</h4>
<div class="item-price">$39</div>
<ul class="item-features text-left">
<li class="ok">
<i class="icon fa fa-star"></i>Full Components</li>
<li class="ok">
<i class="icon fa fa-check"></i>Future Updates</li>
<li class="ok">
<i class="icon fa fa-check"></i>Documentation</li>
<li class="ok">
<i class="icon fa fa-check"></i>Customer Support</li>
<li class="diseabled">
<i class="icon fa fa-remove"></i>Cool Option</li>
</ul>
<div class="item-footer">
<a class="btn btn-primary btn-round" href="#services">
Subscribe
</a>
</div>
</div>
<!-- end of price item -->
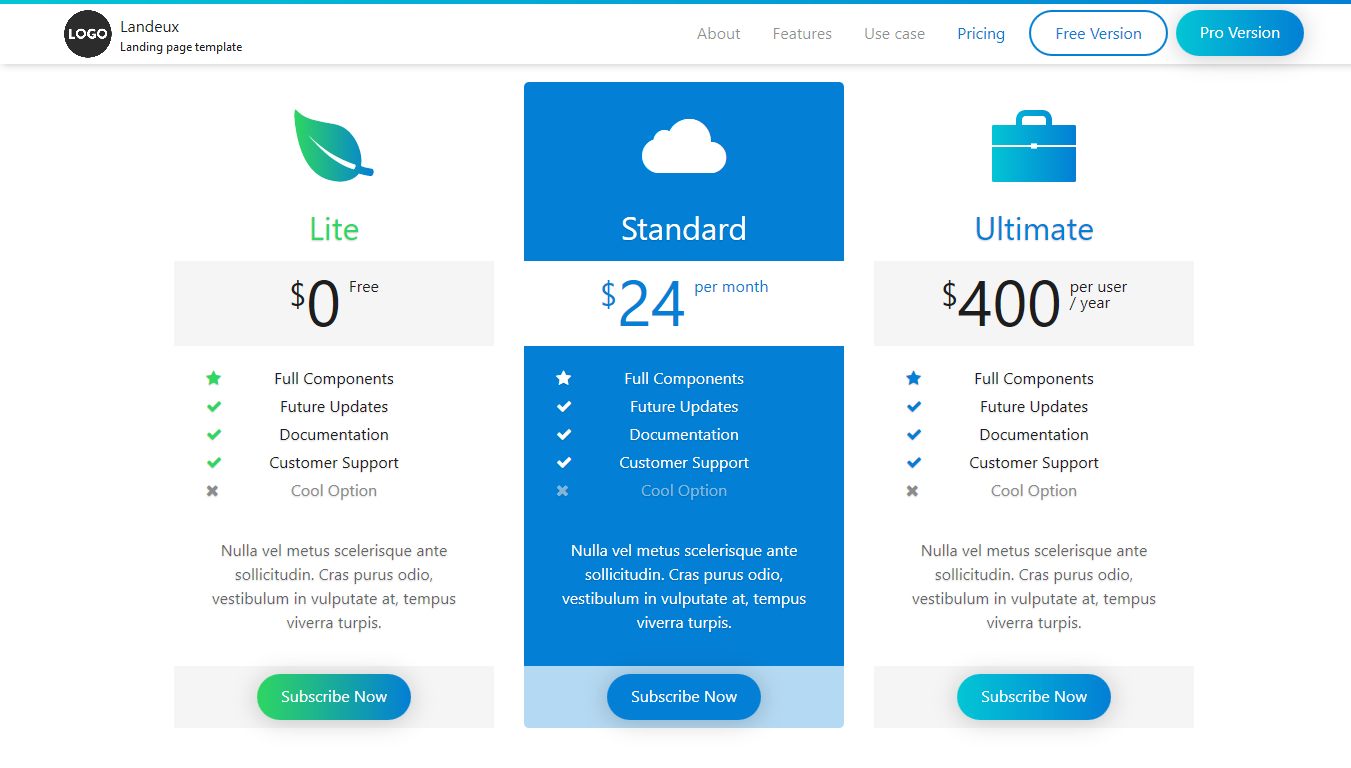
2. Price item with class price-item-beta

CODE
Here is the HTML code to obtain it. Embed it within the main tag with class page-main.
<!-- Begin of pricelist section -->
<div class="section section-pricelist fp-auto-height-responsive bg-white bg-bright"
data-section="calltoaction" id="pricing">
<!-- Begin of section wrapper -->
<div class="section-wrapper padding-top padding-bottom">
<!-- title -->
<div class="section-title text-center">
<h5>Download Now</h5>
<h2 class="display-4 display-title">Plans & Pricing</h2>
<p>A
<strong>Bootstrap 4</strong>based UI Kit. Use only custom CSS only for more complex
implementations.</p>
</div>
<!-- content -->
<div class="section-content anim text-center">
<!-- Another Princing table -->
<div class="price-table mt-4">
<div class="row">
<div class="col-12 col-md-4">
<!-- begin of price item -->
<div class="price-item-beta price-item-secondary">
<div class="item-icon">
<i class="icon icon-1 text-gradient-secondary ion ion-leaf"></i>
</div>
<h4 class="item-name">Lite</h4>
<div class="item-price">
<span class="p-unit">$</span>0
<span class="p-detail">Free</span>
</div>
<ul class="item-features text-center icon-left">
<li class="ok">
<i class="icon fa fa-star"></i>Full Components</li>
<li class="ok">
<i class="icon fa fa-check"></i>Future Updates</li>
<li class="ok">
<i class="icon fa fa-check"></i>Documentation</li>
<li class="ok">
<i class="icon fa fa-check"></i>Customer Support</li>
<li class="diseabled">
<i class="icon fa fa-remove"></i>Cool Option</li>
</ul>
<div class="item-features text-center">
<p>Nulla vel metus scelerisque ante sollicitudin. Cras purus odio,
vestibulum in vulputate at, tempus viverra turpis.</p>
</div>
<div class="item-footer">
<a class="btn btn-primary bg-gradient-secondary no-border btn-shadow btn-round" href="#">
Subscribe Now
</a>
</div>
</div>
<!-- end of price item -->
</div>
<div class="col-12 col-md-4">
<!-- begin of price item -->
<div class="price-item-beta featured price-item-primary ">
<div class="item-icon">
<i class="icon icon-1 ion ion-cloud"></i>
</div>
<h4 class="item-name">Standard</h4>
<div class="item-price">
<span class="p-unit">$</span>24
<span class="p-detail">per month</span>
</div>
<ul class="item-features text-center icon-left">
<li class="ok">
<i class="icon fa fa-star"></i>Full Components</li>
<li class="ok">
<i class="icon fa fa-check"></i>Future Updates</li>
<li class="ok">
<i class="icon fa fa-check"></i>Documentation</li>
<li class="ok">
<i class="icon fa fa-check"></i>Customer Support</li>
<li class="diseabled">
<i class="icon fa fa-remove"></i>Cool Option</li>
</ul>
<div class="item-features text-center">
<p>Nulla vel metus scelerisque ante sollicitudin. Cras purus odio,
vestibulum in vulputate at, tempus viverra turpis.</p>
</div>
<div class="item-footer">
<a class="btn btn-primary no-border btn-shadow btn-round" href="#">
Subscribe Now
</a>
</div>
</div>
<!-- end of price item -->
</div>
<div class="col-12 col-md-4">
<!-- begin of price item -->
<div class="price-item-beta price-item-primary ">
<div class="item-icon">
<i class="icon icon-1 text-gradient-primary ion ion-briefcase"></i>
</div>
<h4 class="item-name">Ultimate</h4>
<div class="item-price">
<span class="p-unit">$</span>400
<span class="p-detail">per user
<br>/ year</span>
</div>
<ul class="item-features text-center icon-left">
<li class="ok">
<i class="icon fa fa-star"></i>Full Components</li>
<li class="ok">
<i class="icon fa fa-check"></i>Future Updates</li>
<li class="ok">
<i class="icon fa fa-check"></i>Documentation</li>
<li class="ok">
<i class="icon fa fa-check"></i>Customer Support</li>
<li class="diseabled">
<i class="icon fa fa-remove"></i>Cool Option</li>
</ul>
<div class="item-features text-center">
<p>Nulla vel metus scelerisque ante sollicitudin. Cras purus odio,
vestibulum in vulputate at, tempus viverra turpis.</p>
</div>
<div class="item-footer">
<a class="btn btn-primary bg-gradient-primary no-border btn-shadow btn-round" href="#">
Subscribe Now
</a>
</div>
</div>
<!-- end of price item -->
</div>
</div>
</div>
</div>
</div>
<!-- End of section wrapper -->
</div>
<!-- End of pricelist section -->
Similar to the first price list variant, to add another price column add the following code within a Bootstrap div with col-* class.
Two variant colors are available by default : Add class price-item-primary
for primary color, and price-item-secondary for the secondary color.
For primary color, adding class featured> will make the pricing item highlighted.
<!-- begin of price item -->
<div class="price-item-beta featured price-item-primary ">
<div class="item-icon">
<i class="icon icon-1 ion ion-cloud"></i>
</div>
<h4 class="item-name">Standard</h4>
<div class="item-price">
<span class="p-unit">$</span>24
<span class="p-detail">per month</span>
</div>
<ul class="item-features text-center icon-left">
<li class="ok">
<i class="icon fa fa-star"></i>Full Components</li>
<li class="ok">
<i class="icon fa fa-check"></i>Future Updates</li>
<li class="ok">
<i class="icon fa fa-check"></i>Documentation</li>
<li class="ok">
<i class="icon fa fa-check"></i>Customer Support</li>
<li class="diseabled">
<i class="icon fa fa-remove"></i>Cool Option</li>
</ul>
<div class="item-features text-center">
<p>Nulla vel metus scelerisque ante sollicitudin. Cras purus odio,
vestibulum in vulputate at, tempus viverra turpis.</p>
</div>
<div class="item-footer">
<a class="btn btn-primary no-border btn-shadow btn-round" href="#">
Subscribe Now
</a>
</div>
</div>
<!-- end of price item -->