Slider - section
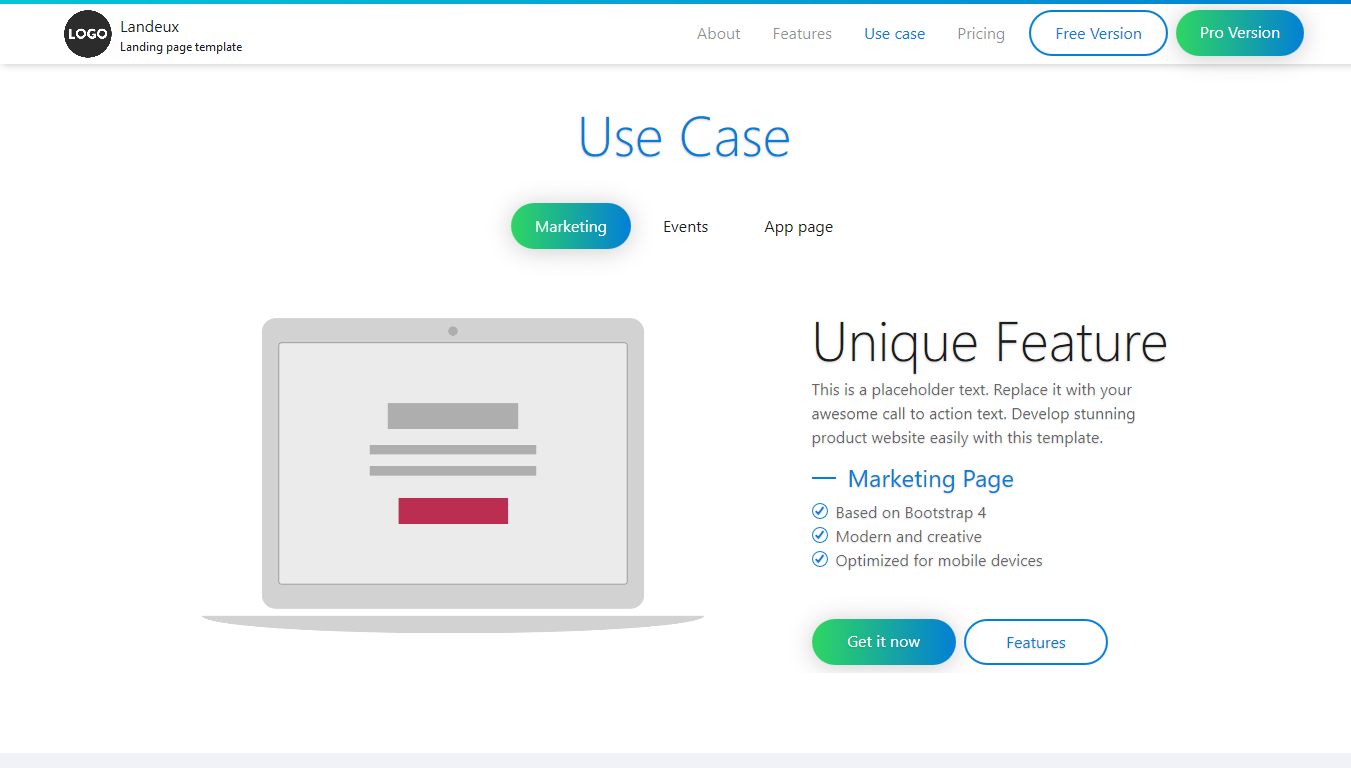
This section layout represents a navigable slider. You can use it to showcase your product features, key functionalities or screenshot.

CODE
Here is the HTML code to obtain it. Embed it within the main tag with class page-main.
HTML
<div class="section section-twoside bg-white bg-bright" data-section="slider-use-case" id="use-case">
<!-- Begin of section wrapper -->
<div class="section-wrapper twoside padding-bottom padding-top">
<!-- title -->
<div class="section-title text-center">
<h2 class="display-4 display-title">Use Case</h2>
</div>
<!-- begin of carousel-swiper-beta -->
<div class="slider-wrapper carousel-swiper-hash carousel-swiper-hash-demo">
<!-- pagination -->
<div class="items-pagination"></div>
<!-- slider -->
<div class="slider-container swiper-container">
<ul class="item-list swiper-wrapper">
<!-- item -->
<li class="slide-item swiper-slide" data-hash="Marketing">
<div class="item row">
<!-- begin of illustration content -->
<div class="col-12 col-md-6 col-lg-7 order-md-1">
<!-- content -->
<div class="section-content anim">
<!-- illustartion -->
<div class="images text-center">
<div class="img-frame-normal full img-black">
<div class="img-1">
<img class="img" alt="Image" src="img/laptop.png">
</div>
</div>
</div>
</div>
</div>
<!-- end of illustration content -->
<!-- begin of text content -->
<div class="col-12 col-md-6 col-lg-5 order-md-2 center-vh">
<!-- content -->
<div class="section-content">
<!-- title and description -->
<div class="title-desc">
<h2 class="display-4 display-title anim fadein-top td-2 text-black">Unique Feature</h2>
<p class="anim fadein-top td-3">This is a placeholder text. Replace it with your awesome call to action text. Develop stunning product
website easily with this template.</p>
<div class="row anim fadein-top td-4">
<div class="col-12 mb-3">
<div class="">
<h4 class="border-primary text-primary">Marketing Page</h4>
<ul class="list-primary">
<li>Based on Bootstrap 4</li>
<li>Modern and creative</li>
<li>Optimized for mobile devices</li>
</ul>
</div>
</div>
</div>
</div>
<!-- Action button -->
<div class="btns-action anim fadein-bottom td-2">
<a class="btn btn-primary bg-gradient-primary btn-round no-border btn-shadow" href="#download">
<span class="txt">Get it now</span>
</a>
<a class="btn btn-outline-primary btn-round" href="#features">
Features
</a>
</div>
</div>
</div>
<!-- end of text content -->
</div>
</li>
<!-- ... another slide item -->
</ul>
</div>
</div>
<!-- end of carousel-swiper-beta -->
</div>
<!-- End of section wrapper -->
</div>
To add another slide, duplicate the following li tag within the item-list ul
HTML Navigation menu
<!-- item -->
<li class="slide-item swiper-slide" data-hash="Marketing">
<div class="item row">
<!-- begin of illustration content -->
<div class="col-12 col-md-6 col-lg-7 order-md-1">
<!-- content -->
<div class="section-content anim">
<!-- illustartion -->
<div class="images text-center">
<div class="img-frame-normal full img-black">
<div class="img-1">
<img class="img" alt="Image" src="img/laptop.png">
</div>
</div>
</div>
</div>
</div>
<!-- end of illustration content -->
<!-- begin of text content -->
<div class="col-12 col-md-6 col-lg-5 order-md-2 center-vh">
<!-- content -->
<div class="section-content">
<!-- title and description -->
<div class="title-desc">
<h2 class="display-4 display-title anim fadein-top td-2 text-black">Unique Feature</h2>
<p class="anim fadein-top td-3">This is a placeholder text. Replace it with your awesome call to action text. Develop stunning product
website easily with this template.</p>
<div class="row anim fadein-top td-4">
<div class="col-12 mb-3">
<div class="">
<h4 class="border-primary text-primary">Marketing Page</h4>
<ul class="list-primary">
<li>Based on Bootstrap 4</li>
<li>Modern and creative</li>
<li>Optimized for mobile devices</li>
</ul>
</div>
</div>
</div>
</div>
<!-- Action button -->
<div class="btns-action anim fadein-bottom td-2">
<a class="btn btn-primary bg-gradient-primary btn-round no-border btn-shadow" href="#download">
<span class="txt">Get it now</span>
</a>
<a class="btn btn-outline-primary btn-round" href="#features">
Features
</a>
</div>
</div>
</div>
<!-- end of text content -->
</div>
</li>
The attribute data-hash="Marketing" represent the button to navigate to this item.
Javascript
Within the main.js javascript file, the following script runs the slider (it uses Swiper JS carousel plugin):
Javascript slider
new Swiper('.carousel-swiper-hash-demo .swiper-container', {
pagination: '.carousel-swiper-hash-demo .items-pagination',
paginationClickable: true,
paginationBulletRender: function (swiper, index, className) {
var text = swiper.slides[index + 1].getAttribute('data-hash');
return '<span class="' + className + ' ">' + text + '</span>';
},
loop: true,
grabCursor: true,
centeredSlides: true,
autoplay: 5000,
autoplayDisableOnInteraction: false,
slidesPerView: 1,
spaceBetween: 0,
});
If you want to add another similar slider, use a different class value for carousel-swiper-hash-demo in the Javascript and HTML file for the new slider.